Javascript - Uncaught SyntaxError: Invalid or unexpected token 원인과 해결방법
개요
평가 시스템을 만들고 있었다. 요구사항 중 특정 기간에만 url에 접근 가능하도록 설정할 수 있는 요구사항이 있었다. (수강 신청 기간을 떠올리면 된다.)
평가 기간을 지정하면 해당 기간 내에만 url에 접근 가능하고, 기간 외에 접근 시 평가 기간이 아니라는 alert창과 함께 로그인 화면으로 리다이렉트되도록 했다.
Service
public String checkOfficerEvaluationPeriod() {
OfficerEvaluationPeriod officerEvaluationPeriod = this.getOfficerEvaluationPeriod();
LocalDate startDate = officerEvaluationPeriod.getStartDate().toLocalDate();
LocalDate endDate = officerEvaluationPeriod.getEndDate().toLocalDate();
LocalDate nowDate = LocalDate.now();
if (nowDate.isAfter(startDate) && nowDate.isBefore(endDate)) {
return "평가 기간입니다.";
} else {
return "평가 기간이 아닙니다.\n평가 기간: " + startDate + " ~ " + endDate;
}
}
Controller
@GetMapping
public ModelAndView getJobEvaluationList(HttpServletRequest request) {
ModelAndView mv = new ModelAndView();
Users user = SessionsUser.getSessionUser(request.getSession());
if (user.isOfficer()) {
String message = adminService.checkOfficerEvaluationPeriod();
if (!message.equals("임원 평가 기간입니다.")) {
log.info("임원 평가 기간이 아닙니다. {}", LocalDate.now());
mv.addObject("message", message);
mv.addObject("returnUrl", "/am/manager/logout");
mv.setViewName("/common/result");
return mv;
}
}
mv.addObject("userInfo", user);
mv.setViewName("/evaluation/evaluation");
return mv;
}
result.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
const message = "<c:out value="${message}" />";
if (message && message.length > 0) {
alert(message);
}
location.href = "${returnUrl}";
</script>
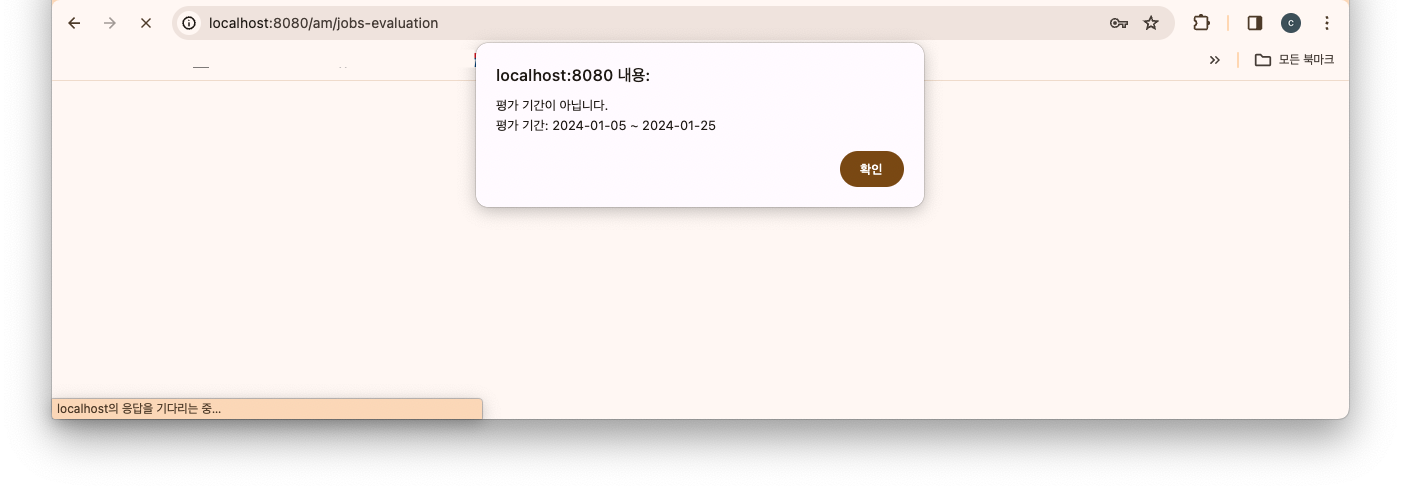
평가 기간에는 url 접근이 잘된다. 문제는 평가 기간이 아닐 때, alert창이 뜨지 않고 로그인 화면으로 리다이렉트되지 않았다.
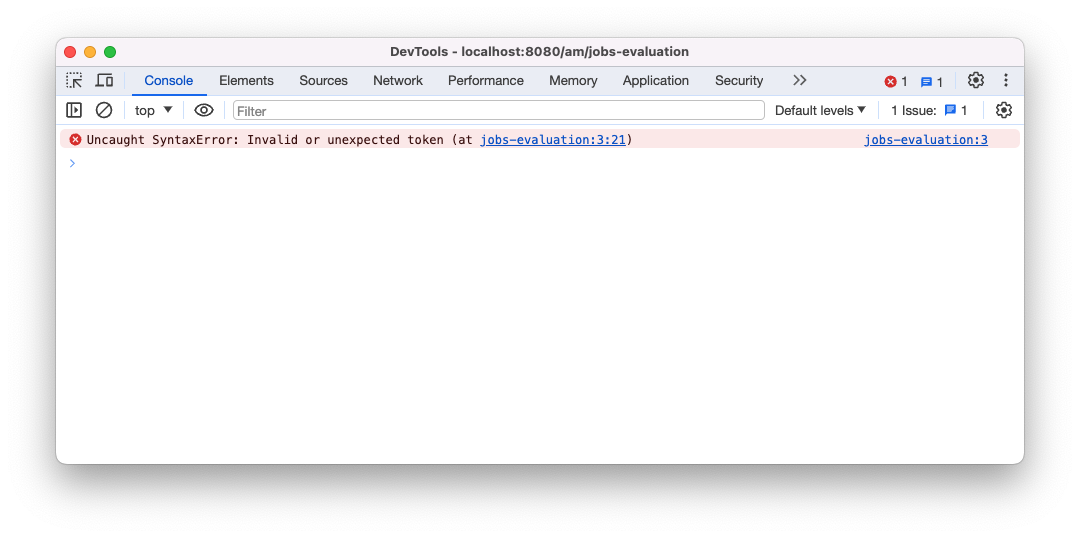
Javascript에서 Uncaught SyntaxError: Invalid or unexpected token가 발생했다.

원인
Uncaught SyntaxError: Invalid or unexpected token는 오타가 있을 때 발생하는 에러이다.
- 문자열 따옴표 오류: 문자열을 올바르게 닫지 않았을 때 발생할 수 있다.
alert('Hello World");
- 특수문자 오류:
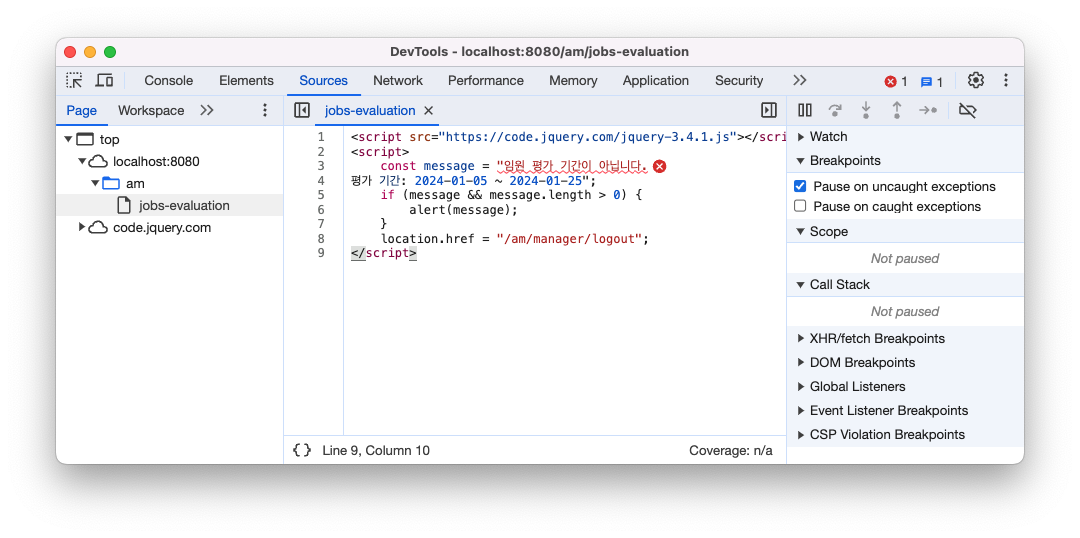
해당 에러가 발생한 코드를 살펴보자

alert창에 노출할 메세지에 줄바꿈을 위해 추가했던 \n이 문제였다.
문제는 alert에 노출되는 시점에 줄바꿈이 되어야하는데 javascript에서 \n가 줄바꿈 문자로 인식되기 때문에 javascript에서는 위 이미지처럼 전달받게 되서 Uncaught SyntaxError: Invalid or unexpected token가 발생했던 것이다.
해결
\n를 문자 그대로 전달하기 위해 \로 이스케이프 처리해주어야했다.
public String checkOfficerEvaluationPeriod() {
OfficerEvaluationPeriod officerEvaluationPeriod = this.getOfficerEvaluationPeriod();
LocalDate startDate = officerEvaluationPeriod.getStartDate().toLocalDate();
LocalDate endDate = officerEvaluationPeriod.getEndDate().toLocalDate();
LocalDate nowDate = LocalDate.now();
if (nowDate.isAfter(startDate) && nowDate.isBefore(endDate)) {
return "평가 기간입니다.";
} else {
return "평가 기간이 아닙니다.\\n평가 기간: " + startDate + " ~ " + endDate;
}
}
참조
SyntaxError: Unexpected token - JavaScript | MDN
특정 언어 구조를 예상했지만 무언가 다른 것이 있었습니다. 아마도, 간단한 오타일 것입니다.
developer.mozilla.org